| 4章 リンクとファイル | |||||||||
| この章では、インターネットで一番重要な各ページのリンクについて学習します。 | |||||||||
リンクの概要 | |||||||||
第1章でも記載しましたが、HTMLというのはHyper Text Markup Languageの頭文字で、「リンク(クリックしたら目的のページにジャンプ)機能を文字列に設定するための記述言語」という意味です。 WWW(ホームページ)システムでは、それぞれのシステムが相互にリンクされており、自由に行き来できるようになっています。 現在では、リンクは文字だけではなく、画像やスクリプトと呼ばれる特殊なプログラム等を使っても設定ができるようになっています。 またリンク先は、各ページだけでなく、同じページの中の指定した場所や画像ファイル、電子メールといったものまでリンク先として指定できるようになっています。 | |||||||||
ファイルの階層管理 | |||||||||
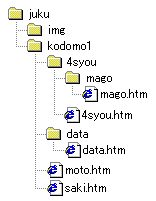
リンク設定の方法を学ぶ前に、前提知識として必要となるファイルの階層の指定方法について説明します。 リンク先は、同階層内(ディレクトリやフォルダ内)だけでなく上位階層や下位階層、もしくはインターネットに接続されている全然違う場所のファイルなどに設定することができます。 リンク先の指定方法には、現在いる場所(表示されているリンク元ページがある場所)から相対的に指定する方法と、リンク先アドレスをフル指定する絶対的な指定方法の2通りがあります。 相対的な指定は、リンク先がリンク元の近くにあるときに使うと便利な指定方法です。  左のような階層でファイルが保存されている場合、”4syou.htm”をリンク元とすると一階層下の”mago.htm”は、 左のような階層でファイルが保存されている場合、”4syou.htm”をリンク元とすると一階層下の”mago.htm”は、./mago/mago.htm と指定します。 ./ はカレントディレクトリ(現在の場所)を表し、 ./mago/ の”mago”は”mago”というフォルダの中に存在することを表します。 よって、”./mago/mago.htm”とは、現在いる場所にある”mago”というフォルダの中にいる”mago.htm”を表しています。 階層がずっと下にあるファイルを表す場合は”./フォルダ名/・・・/フォルダ名/ファイル名”と指定します。 また逆に上の階層にあるファイル”saki.htm”は、 ./../saki.htm と指定します。 ./../saki.htm の”..”は一つ上の階層に存在することを表します。 よって、”./../saki.htm”とは、現在いる場所の一つ上の階層にある”saki.htm”を表しています。 では、リンク元が”4syou.htm”でリンク先が”data.htm”の場合、相対的なアドレス指定を行うにはどうすればよいでしょう。
ポイント:現在の居場所を表す”./”は、省略することができます。 リンク元が”saki.htm”でリンク先が”moto.htm”の場合、”./moto.htm”でもいいですが、単に”moto.htm”と指定しても同じです。 絶対的な指定は、リンク先が相対的なしていでは邪魔くさい時や、全然別の場所(他のサイト)にあるときに使うと便利な指定方法です。 指定方法は、”http://www.sample.co.jp/sample/data/test1.htm”といったように”http://サーバ名.所属/フォルダ名/・・・/ファイル名”と指定します。 ポイント:ファイル名が”index.htm”または”index.html”の場合は、原則的に省略することができます。 | |||||||||
サンプルページを使ってリンクの設定をしてみよう | |||||||||
それでは、サンプルのリンク先ファイル”saki.htm”を使って、実際にリンクの設定をしてみましょう。 リンクを指定するためには、Aタグを使用します。 Aタグは本文中(BODYの開始タグと終了タグの間)に記述し、ジャンプするためのボタンとなる要素(テキストや画像など)を開始タグと終了タグの間に入力します。
AタグのHREF属性はリンク先を設定するためのものです。 それでは、実際にサンプルのリンク先ファイル”saki.htm”を使って、リンクの設定をしてみましょう
飛びます飛びます 上記の文字の上(マウスカーソルが手に変わるところ)でクリックしてみましょう。 (ちゃんと戻ってこれたでしょうか?) | |||||||||
画像にリンクの設定をしてみよう | |||||||||
それでは、サンプル画像”./img/sample02.gif”を使って、画像とリンクのボタンとした設定をしてみましょう。 設定は簡単です。ボタンのところに画像を表示させるだけです。
 上記の画像の上(マウスカーソルが手に変わるところ)でクリックしてみましょう。 (ちゃんと戻ってこれたでしょうか?) ポイント:リンク設定をした画像には枠線が付きますが、この枠線を表示したくない場合はIMGタグのオプション属性であるBORDERの値を”0”に設定します。 | |||||||||
ファイルの途中へリンクしてみよう | |||||||||
それでは、リンクのジャンプ先をホームページの先頭だけでなく、指定した場所へもジャンプできるようにしてみましょう。 設定は、Aタグのオプション属性である”NAME”を使いリンク先となる場所に目印を付け、リンクするため(リンク元)のAタグのオプション属性である”HREF”に”リンク先ファイル名#目印名”を設定するだけである。
(戻ってくる場合は、WWWブラウザの戻るボタンをご使用ください) | |||||||||
クリッカブルマップを使ってみよう | |||||||||
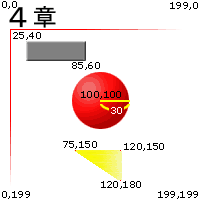
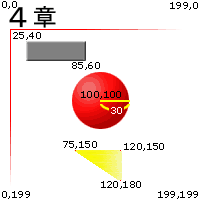
4章の4節では、画像をクリックするとジャンプするように設定しましたが、6節では1枚の画像に複数のリンク設定が行えるクリッカブルマップの設定をしてみましょう。  クリッカブルマップ用画像は、GIF形式でもJPEG形式でも使えます。 クリッカブルマップ用画像は、GIF形式でもJPEG形式でも使えます。クリッカブルマップを設定する時に必要となるのが、画像の中にあるボタンとなる場所の座標です。 座標は、画像の左上を横軸の値で”0”、縦軸の値で”0”となり”0,0”と表現します(単位はpixelです)。 横軸の値は、右に行くに従って増えます。縦軸は、下に行くに従って増えます。 単位はPixel(「ピクセル」と読む。画像を表現している点)です。 ボタンとして設定できる形状は、四角と円と多角形、その他(四角、円、多角形以外)の場所です。 四角いボタンを設定する時に必要な座標は、ボタンとなる範囲の左上と右下の座標です。 円形のボタンをを設定する時に必要な座標は、ボタンとなる範囲の中心の座標と半径の長さです。 多角形のボタンを設定する時に必要な座標は、ボタンとなる範囲の各角の座標です。 クリッカブルマップを設定するには、MAPタグとAREAタグを使用します。 MAPタグは本文中(BODYの開始タグと終了タグの間)に記述し、ボタンとなる範囲を指定するAREAタグを開始タグと終了タグの間にボタンの数だけ入力します。 クリッカブルマップのベースとなる画像が、どのクリッカブルマップの設定を使用するかは、IMGタブのオプション属性であるUSEMAP属性を使います。

(戻ってくる場合は、WWWブラウザの戻るボタンをご使用ください) | |||||||||
    | |||||||||