| 5章 高度なテクニック | |||||||
| この章では、ちょっと高度なホームページ作成技術について学習します。 | |||||||
フレームの概要 | |||||||
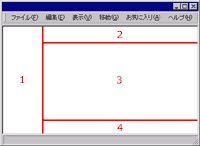
高度な技術の1つとしてフレームを説明します。 フレームは、WWWブラウザのウインドウを複数に分割し、分割された各ウインドウに違ったファイルを表示させたり、個別にスクロールや表示内容の切り替えといったことができるものです。 フレームの構造は、ウインドウを分割するためのフレーム定義HTMLファイルが1つあり、定義内容に従ってウインドウがフレーム分割され、それぞれのフレームにHTMLファイルが表示されるという形になっています。 (分割されてできたフレームをさらにフレーム分割することもできます)  左の例は、ウインドウを4つに分割した例です。 左の例は、ウインドウを4つに分割した例です。フレームの分割は、まず左右に分割し、左側フレームのHTMLファイルを指定します。 次に、右側を上中下と3つに分割し、それぞれのフレームのHTMLファイルを指定します。 最後に、それぞれのフレームにHTMLファイルを表示すると左のような状態となります。 (上の例では、フレーム分割に1ファイル、それぞれのフレーム内容を表示させるために4ファイルの計5ファイルが読み込まれています) | |||||||
フレームを使ったホームページを作ってみよう1 | |||||||
それでは、簡単なフレーム分割をしてみましょう。 フレーム分割を行うには、FRAMESETタグとFRAMEタグを使用します。 FRAMESETタグはBODYタグの代わりに記述し、FRAMESETタグの開始タグと終了タグの間にフレームの数だけFRAMEタグを入力します。
COLSとROWSの値は、縦や横に分割するときのフレームの幅で、ピクセルまたはウインドウサイズとの割合い(%)で指定します。 下の例では、NAMEというFRAMEタグのオプション属性を使って、各フレームに名前を付けています。
| |||||||
フレームを使ったホームページを作ってみよう2 | |||||||
フレームには、個々に名前を付ける事ができます。 フレームの名前を利用して、指定したフレームにHTMLファイルを表示させることができます。 フレームの名前を指定してHTMLファイルを表示させるには、リンク設定の時に使用したAタグを使います。 Aタグの使い方は同じですが、フレームを指定する場合は、Aタグのオプション属性であるTARGETにフレーム名を設定します。
frame2.htmでは、左側のフレームの1という文字をクリックすると、右側の3というウインドウが黒くなります(背景の黒いHTMLに切り替わります)。 またフレームを指定する時に使用するTARGET属性に”top”や”_top”を設定することにより、”top”では新しく開いたウインドウにHTMLファイルを表示し、”_top”ではフレーム分割されているウインドウの分割を解除してHTMLファイルを表示することもできます。 | |||||||
リスト表示を使ってみよう | |||||||
リスト機能は、インデント(字下げ)により簡単なレイアウトや、項目の列挙などに使用されます。 リストには、リスト定義タグとしてULタグとOLタグ、項目定義タグとしてLIタグが使用されます。 また用語を説明するときなどは、DLタグがリスト定義タグとして使用され、項目定義タグとしてDDタグや強調表示用のDTタグが使用されます。
OLタグは、ナンバリング(番号付け)されたリスト表示です。 DLタグは、何も付かないリスト表示となります。 ULタグの行頭文字はオプションで、白丸や黒四角(■)に変更することもできます。 OLタグの開始番号や種類もオプションで、変更することができます。 | |||||||
動く画像を貼ってみよう | |||||||
ホームページのアクセントとしてよく利用されるものにアニメーションGIFがあります。 アニメーションGIFは、紙芝居のように画像が切り替わるもので、ループ(繰り返し再生)させることもできます。 またアニメーションGIFは、GIF画像形式の拡張機能であるため、ホームページに表示させる場合もGIF形式の画像を表示させる場合と同様にIMGタグを使用します。 (記述の方法も普通のGIF形式画像と同じです)
作成ソフトには、フリーウェアやシェアウェアのような簡単なツールから、アドビ社やマクロメディア社が開発したホームページコンテンツ作成ソフトまでいろいろあります。 | |||||||
高度なレイアウトテクニック | |||||||
ホームページを美しく、しかも見やすくするには、文字や画像の周りにスペースを持たせて配置(レイアウト)する必要があります。 フレーム機能やテーブル機能を使用しても限界があります。 そこで奥の手としてよく使用されるのが、見えない画像を表示させる方法です。 見えない画像とは、いったいどうすれば準備できるのでしょうか? それは、GIF画像形式の拡張機能とされている透過GIFの画像を作成すればいいのです。 透過GIFは、画像の一部または全部が透明というもので、画像が透けて背景がみえるというものです。 テクニックとしては、縦1ピクセル、横1ピクセルの透明なGIF画像を、IMGタグのオプション属性WIDTHとHEIGHTで拡大し、使用します。
このテクニックを使うと、 といったことも簡単にできます。 ホームページ作成に必要な基礎知識は、これで一通りお伝えしました。 あとは、みなさんがタグを駆使し、思う存分センスを発揮して、最高のホームページを作り上げるだけです。 すばらしいホームページを期待しています。 | |||||||
  | |||||||
